How to handle it? Before you solve this breadcrumb problem, at first good to know what data-vocabulary.org is?
Fix Blogger Breadcrumb Error
What is data-vocabulary.org?
Blogger Structured Data Data-Vocabulary.org is Google's implementation of structured data that was introduced in 2009. The data was monitored by structured data Schema.org two years later in 2011.Structured data Schema.org is Open Source structured data supported by Google and other organizations. In 2011 Google updated the Data-Vocabulary.org site to add links to other pages to encourage the move to Schema.org's structured data.
Is Breadcrumb Important for the blogger template?
Yes, of course, this is important because it deals with SEO and data structure. He made the blog have clear navigation and easier to read on the Google search page (SERP). Visitors can easily see the label or category that is the parent of the article.Also read: 10 Premium Looking Magazine Blogger Templates
How to Install Breadcrumb for Blogger
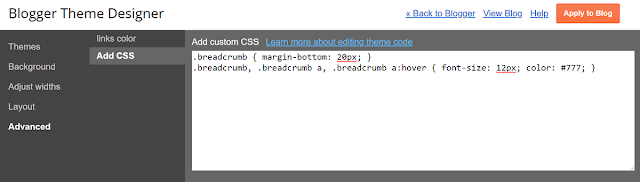
If your Template/Theme already has breadcrumbs with no errors. So congratulations, you don't need to be tired of reading this tutorial. You May Stop and close this article because there is no need to further adjust anymore. But if it turns out there isn't, or there is but still shows an error message, please read and follow the tutorial on how to install SEO-friendly breadcrumb on this Blogspot until it runs out.Step 1:
.breadcrumb { margin-bottom: 20px; }
.breadcrumb, .breadcrumb a, .breadcrumb a:hover { font-size: 12px; color: #777; } 
Step 2:
Now copy and paste below code between <b:includable id='breadcrumb' var='posts'>...</b:includable>
<b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumb' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl.canonical' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'>Home</span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='num' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; There are no categories
</b:if>
</div>
</b:loop>
</b:if>
See below screenshot
Now save the template and check the result on Google Structured data testing tool.

 Published By:
Published By: 





Free Download premium eventify blogger template
ReplyDeleteDownload maxseo blogger template
schema blogger template free download
premium templates Download for your website
This comment has been removed by a blog administrator.
ReplyDelete